20+ CSS Buttons Hover Effect and Animation 2023: If you looking for a beautiful and creative CSS button hover effect and animation for your inspiration. Then you are in right place today I collected some CSS button code snippets that you can use in your project or design.
We daily use buttons and never give them a second thought. But they are an essential element of interaction design. If you are searching for some inspiration then below are CSS buttons that might help you.
Check Out Below 20+ CSS Buttons Hover Effect and Animation 2023.

You May Also Like: Beautiful Animated CSS & SVG Landscape Designs
Multicolor Glow Effect On Hover
See the Pen Чистый CSS Button Hover Glow Effect by Kocsten (@kocsten) on CodePen.
This beautiful multicolor glowing effect button is created using pure HTML and CSS. When You hover on this button a multicolor glowing light moves around the button.
Animated CSS Buttons
See the Pen Animated CSS Buttons by ArRolin (@ArRolin) on CodePen.
Neon CSS Buttons Hover Effects
See the Pen CSS button hover effects by Magda (@woolandcotton) on CodePen.
Different CSS Buttons Hover Effects
See the Pen CSS Buttons hover effects by Aladin Bensassi (@Eliteware) on CodePen.
70s CSS Button
See the Pen 70s CSS Button by Jordan Halvorsen (@halvo) on CodePen.
CSS Button On Hover Slide Effect
See the Pen CSS Button On Hover Slide Effect by RazorX (@RazorXio) on CodePen.
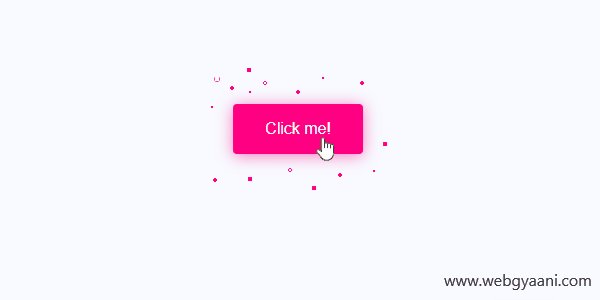
Fun Pure CSS Buttons
See the Pen CSS BUTTONS!! by Derek Morash (@derekmorash) on CodePen.
Animated CSS3 Buttons
See the Pen Animated CSS3 Buttons by Sazzad (@sazzad) on CodePen.
Load Content on Button Click
This snippet for loading a content block on a button click was designed by Ian Chouinard.
See the Pen ajax load button animation by ianchouinard (@ianchouinard) on CodePen.
Button to Equaliser Loading Animation
Here is a snippet designed by Sara Bee. When you click on the ghost button it transforms into an equalizer like loading animation.
See the Pen Plotly loading button by Sara Bee (@doeg) on CodePen.
Simple Button Animation
See the Pen Ghost Button Animation – Dribbble by Valentine (@wintr) on CodePen.
Button Zoom Effect With Glint
This handy CTA button will zoom in and show a glint effect in the top right corner on hover, it was designed by Antonio.
See the Pen Shiny button by Antonio (@conlaccento) on CodePen.
CSS Favourite Button
See the Pen CSS Favourite Button by Jamie Coulter (@jcoulterdesign) on CodePen.
Animation Submit Button
See the Pen animation submit button by Valentin Galmand (@valentingalmand) on CodePen.