10 Beautiful Animated CSS & SVG Landscape Designs: When it comes to SVG you can create pretty crazy stuff using it. Using SVG and Canvas we can create different graphics without using code. Because of that, we can create really cool designs like these SVG landscapes.

Below are 10 Beautiful Animated CSS & SVG Landscape Designs.
You May Also Like: 3 In 1 Form Register – Login – Forgot Password in CSS
01. Hawke’s Bay SVG Landscape Design
See the Pen SVG Landscape, Hawke’s Bay by Louis Coyle (@dropside) on CodePen.
02. Low poly landscape
See the Pen Low poly landscape by Luke Reid (@lukeandrewreid) on CodePen.
03. SVG Landscape Animation
See the Pen SVG Landscape Animation by Evan Winston (@IrrelevantEvan) on CodePen.
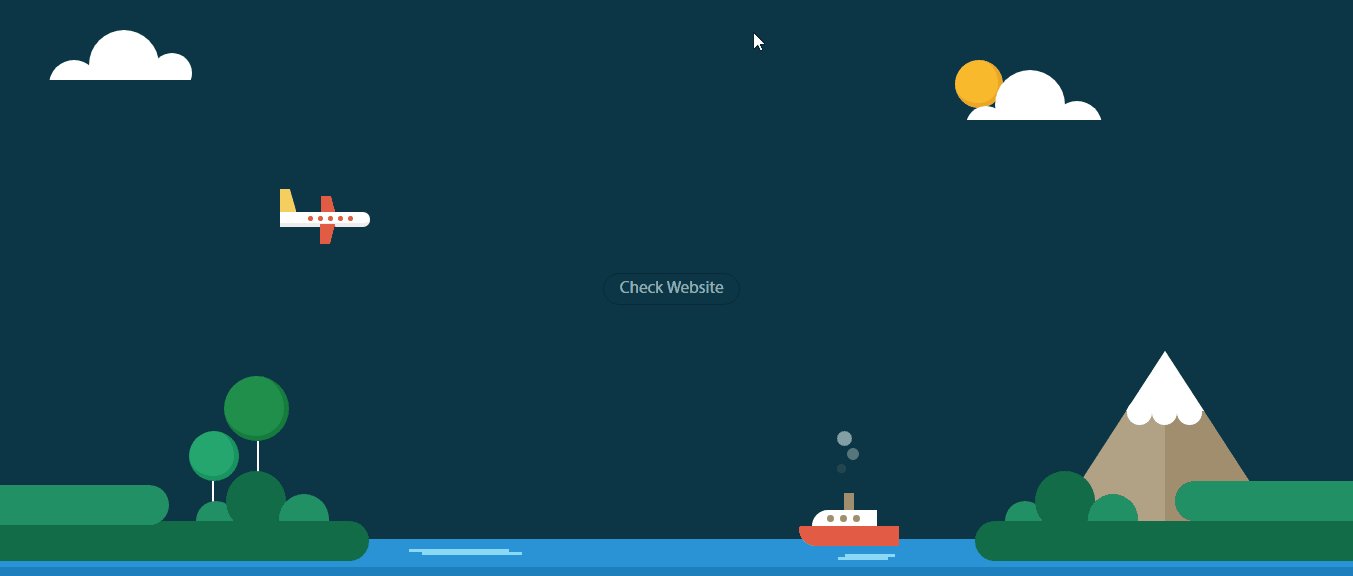
04. SVG Marine Landscape
See the Pen SVG marine landscape by Irina (@Irina-T) on CodePen.
05. Winter Landscape SVG Animation
See the Pen Winter Landscape. SVG Animation by Andrey Sorokin (@biokillos) on CodePen.
06. Animated SVG Scenery
See the Pen Animated SVG scene by agathaco (@agathaco) on CodePen.
07. Natural Landscape
See the Pen Natural Landscape by Amr Zakaria (@amrzakaria) on CodePen.
08. Parallax Landscape
See the Pen Parallax Landscape by Oliver Knoblich (@oknoblich) on CodePen.
09. Parallax SVG Interactive Landscape
See the Pen Parallax SVG Interactive Landscape by Chris Gruber (@cgruber) on CodePen.
10. SVG and CSS Landscape Animation
See the Pen Svg and css landscape animation by Guillaume Lebelt (@Weblearner) on CodePen.
You all free to use that project or edit these are totally free. They work on SVG code along with some basic CSS & JS to create animations, distortions, and parallax effects.