Check out the below glassmorphism UI design CSS code snippets examples. Glassmorphism is a design effect that makes blurred elements allowing the background to be seen. It’s one of the most prominent and invigorating UI trends of 2022.
Glassmorphism UI design is exceptionally well known among designers and they use it on numerous UIs and design styles. Through CSS and HTML, you can achieve the Glassmorphism effect or glass-like effect using transparency, blur, and shadow.
So here, I’ve gathered some code snippets examples of glassmorphism CSS design made utilizing HTML, CSS, and Javascript for inspiration.
You May Also Like: Neumorphism UI Design Examples For Inspiration
Glassmorphism UI Design CSS Code Snippets Examples
Table Of Contents
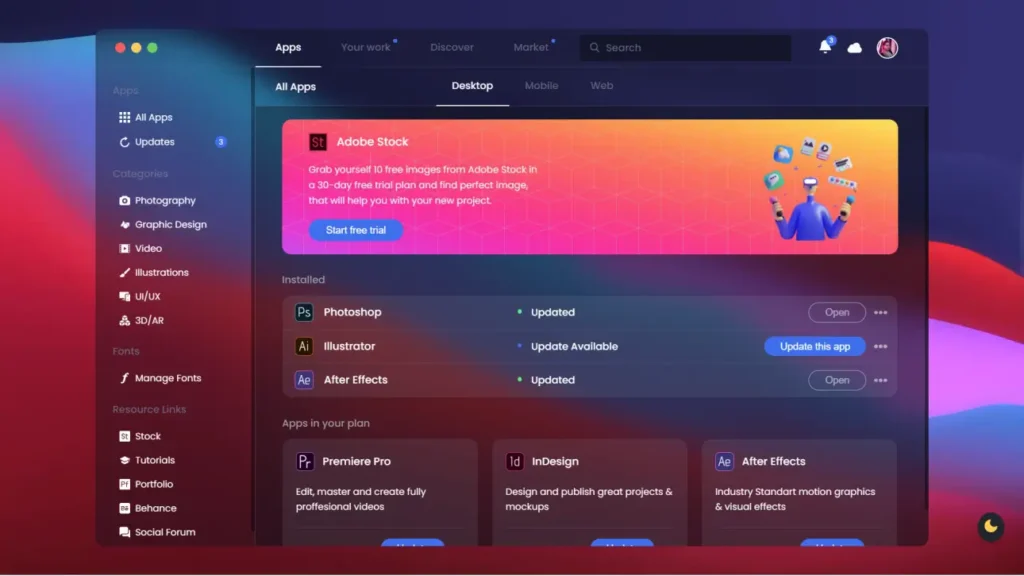
- Glassmorphism Creative Cloud App Redesign
- Glassmorphism Effect CSS Code Snippet
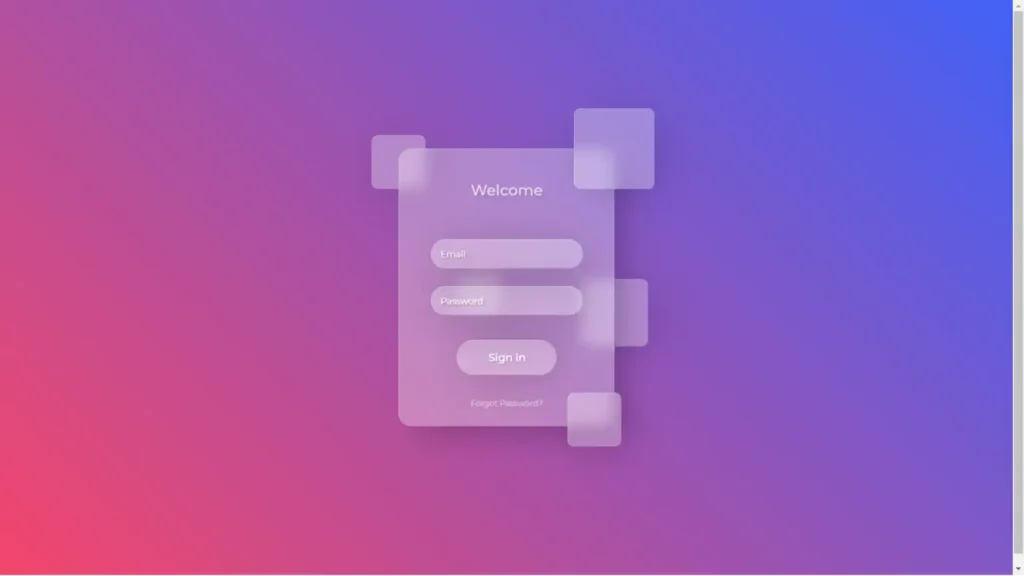
- Glassmorphic CSS Sign-in Form
- Glassmorphism CSS Tilting Cards
- Animated Glassmorphism Effect CSS
- Glassmorphism Login Form
- CSS Glassmorphism Opacity Levels Chart
- Glassmorphism CSS Post Grid
- CSS Glassmorphism Profile UI Card
- HTML & CSS Glassmorphic Card
- Glassmorphism CSS Panels & Buttons
- Pure CSS Glassmorphism Profile Card
- Glassmorphism vs Neumorphism Cards
- Glassmorphism App Menu With Lock Screen
- Glassmorphism Slide Sign In/Sign Up form
- Glassmorphism Liquid Transition Effect Slider
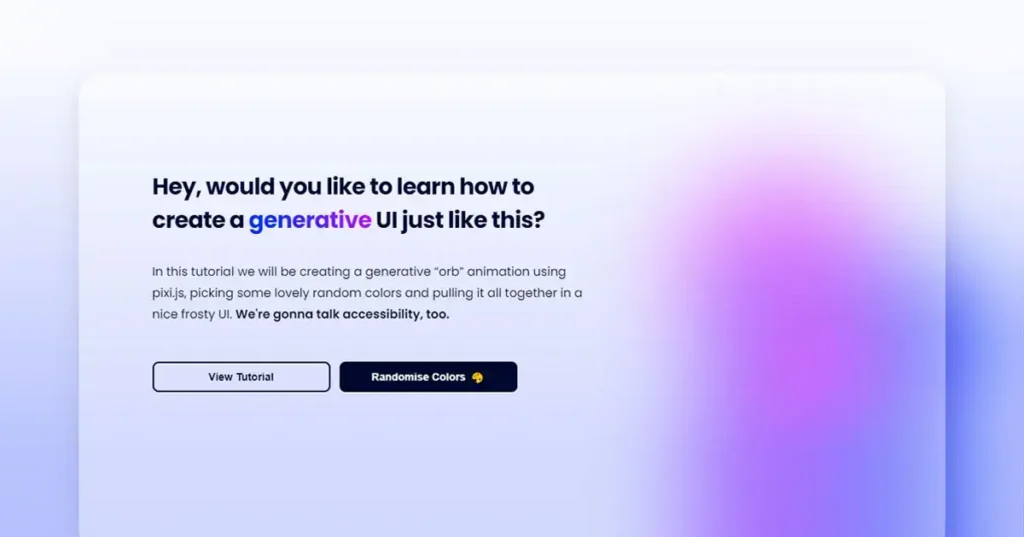
- Generative UI – Orb Animation – Frosty Elements
Glassmorphism Creative Cloud App Redesign

Glassmorphism Effect CSS Code Snippet

Glassmorphic CSS Sign-in Form

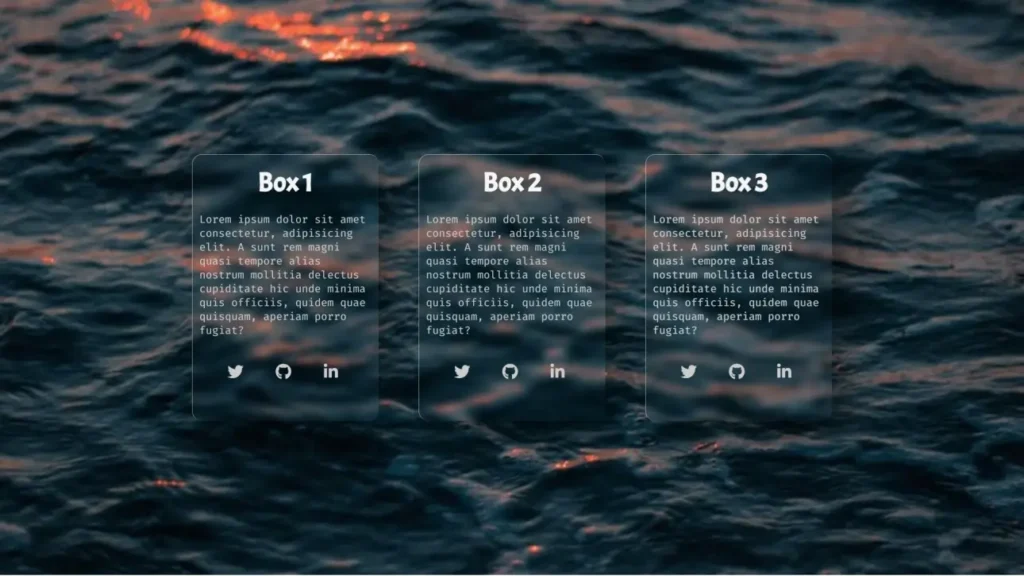
Glassmorphism CSS Tilting Cards

Animated Glassmorphism Effect CSS

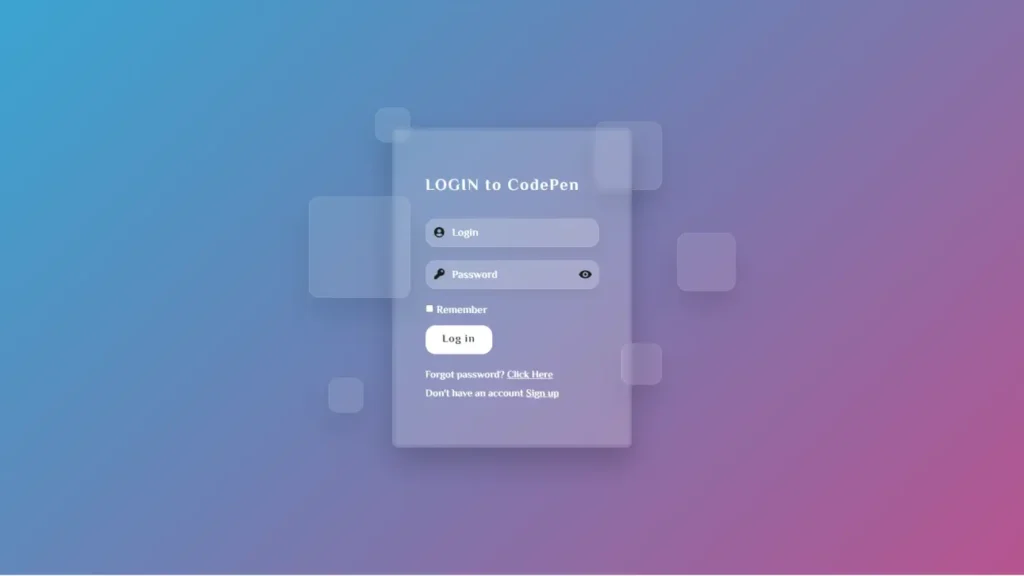
Glassmorphism Login Form

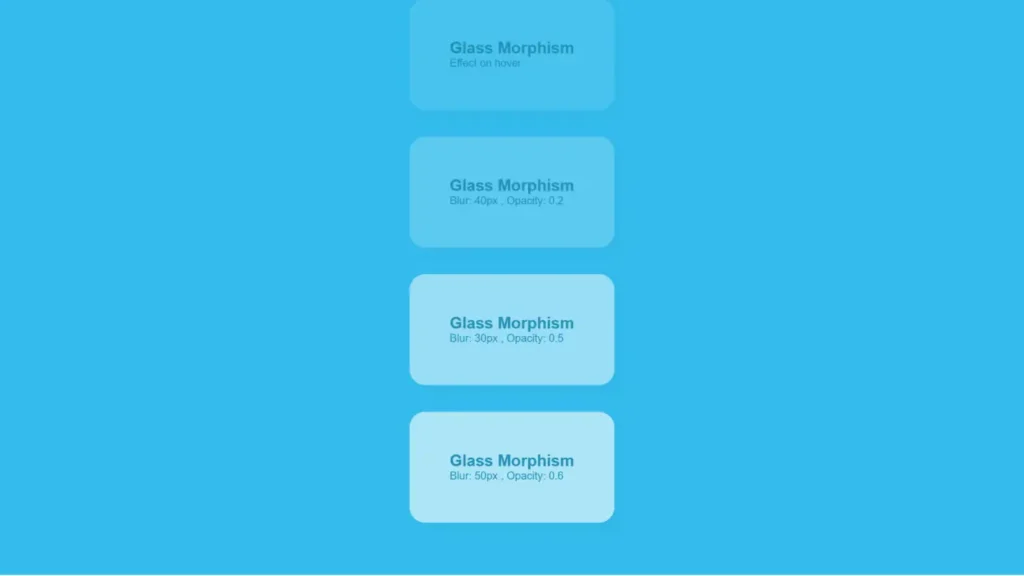
CSS Glassmorphism Opacity Levels Chart

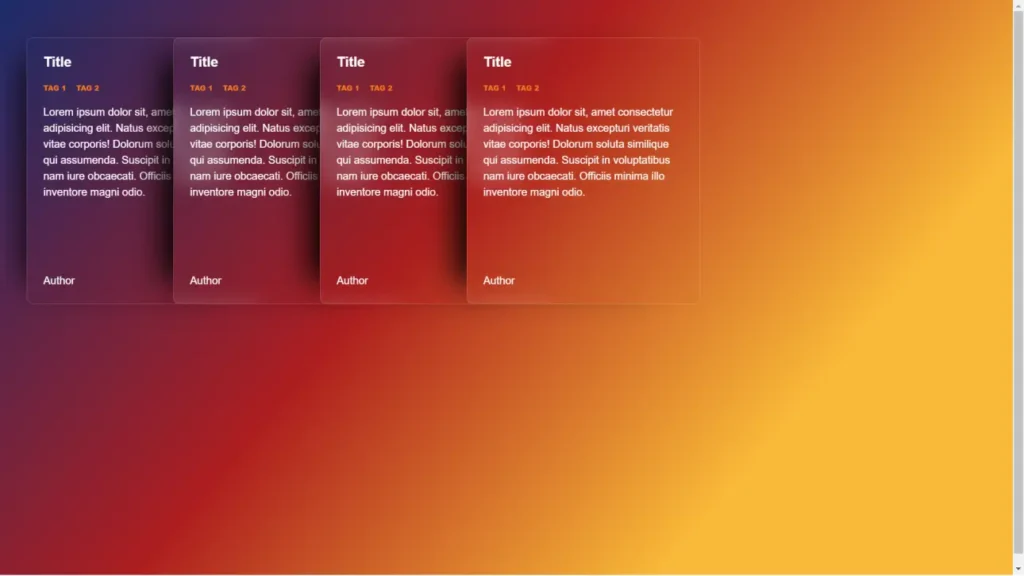
Glassmorphism CSS Post Grid

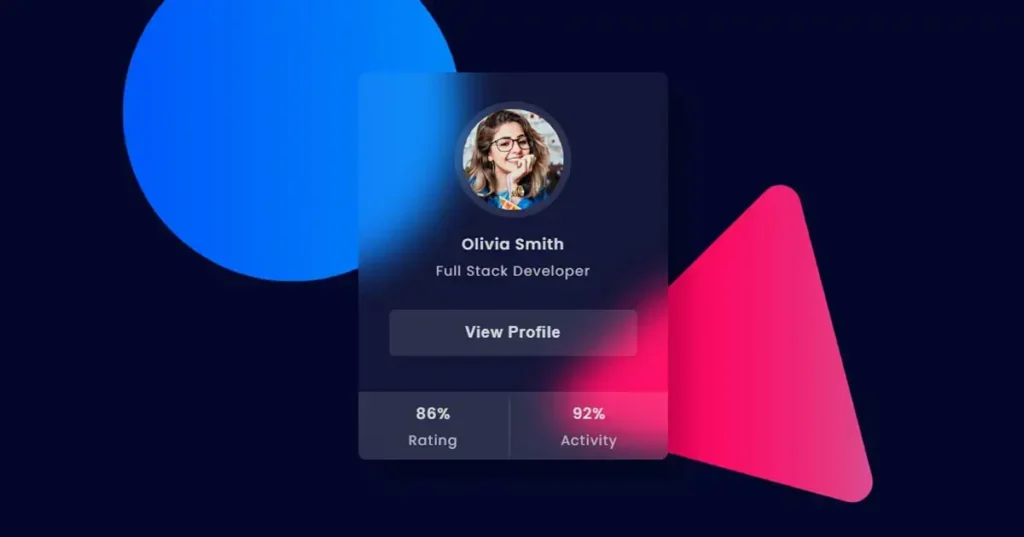
CSS Glassmorphism Profile UI Card

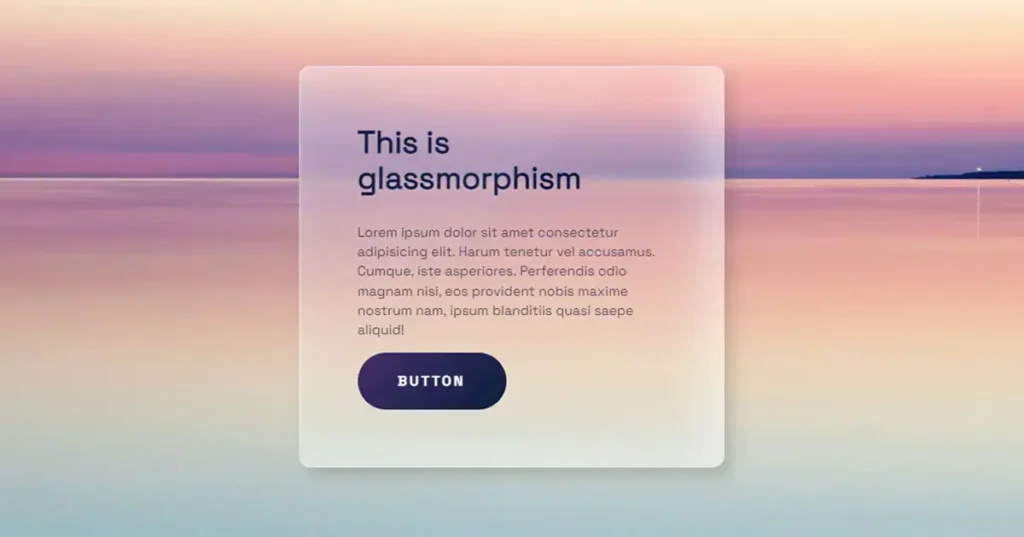
HTML & CSS Glassmorphic Card

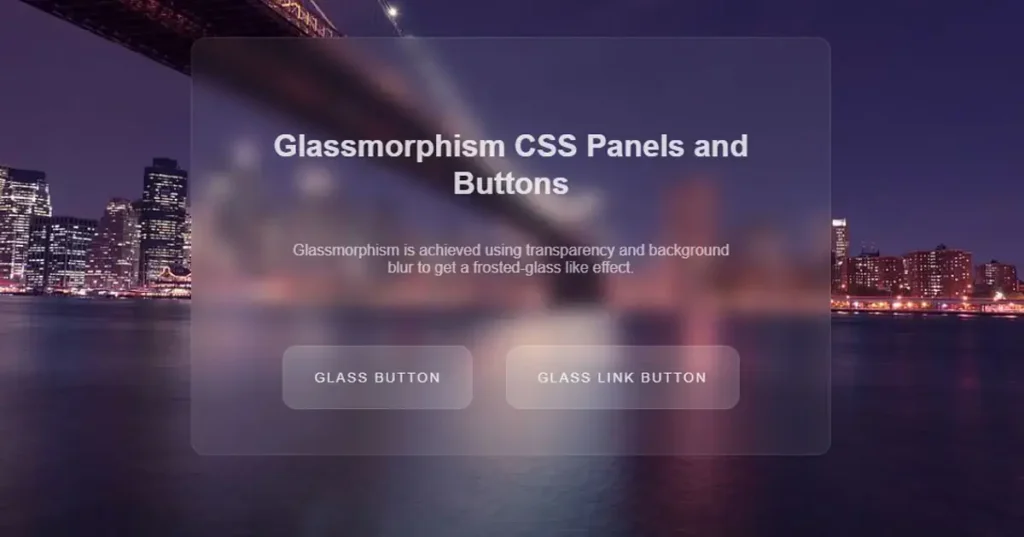
Glassmorphism CSS Panels & Buttons

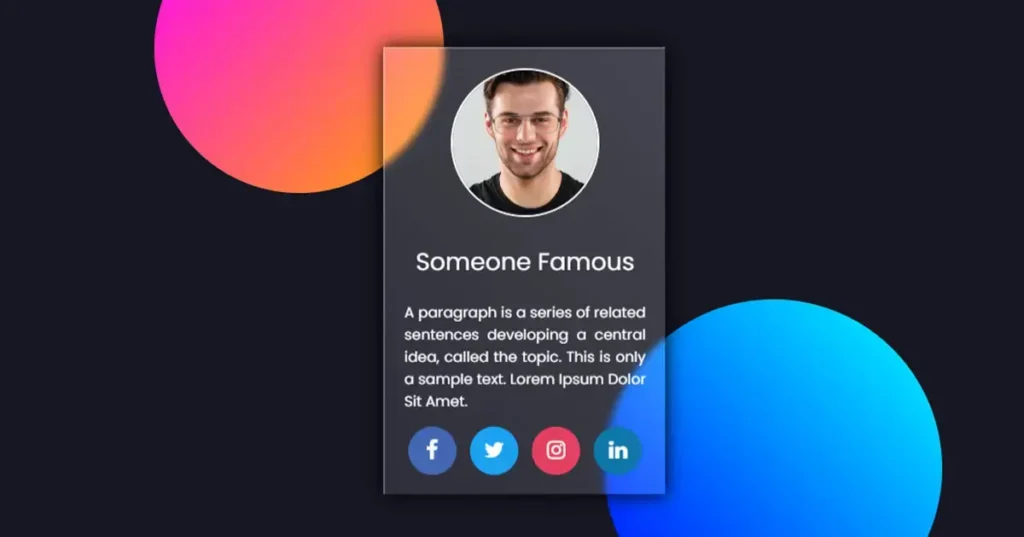
Pure CSS Glassmorphism Profile Card

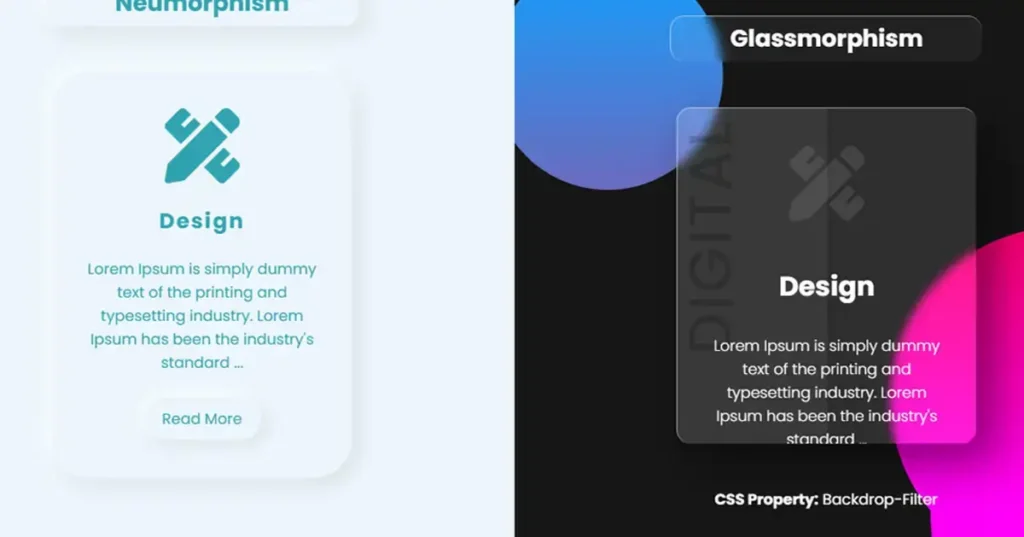
Glassmorphism vs Neumorphism Cards

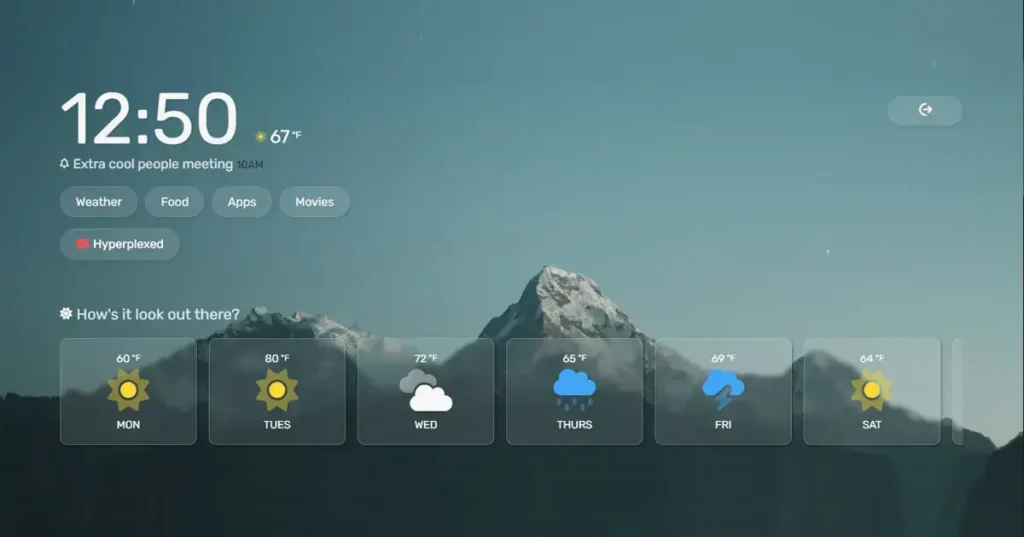
Glassmorphism App Menu With Lock Screen

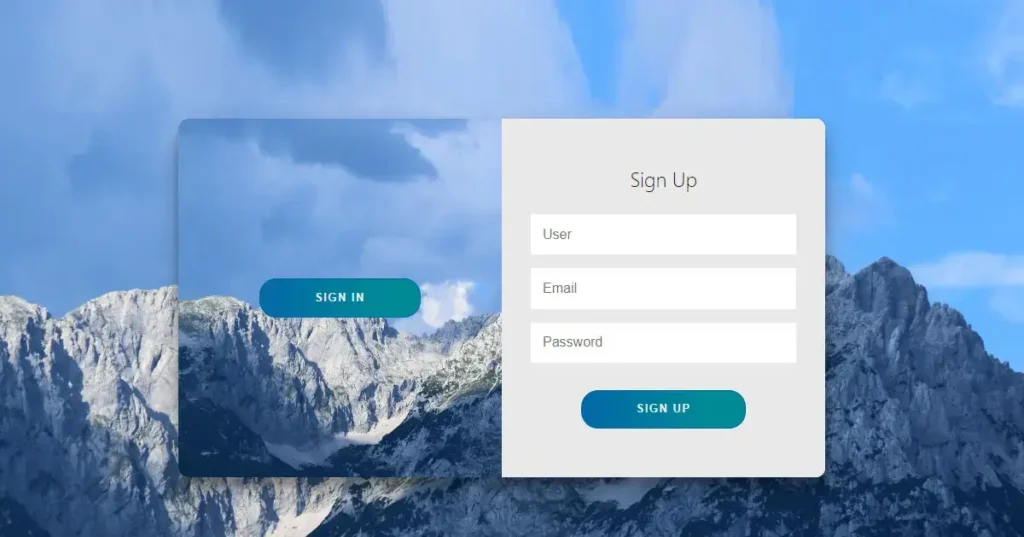
Glassmorphism Slide Sign In/Sign Up form

Glassmorphism Liquid Transition Effect Slider

Generative UI – Orb Animation – Frosty Elements