10 Best Design Tools For UI and UX Designers: There is a number of UI and UX tools out there and finding the best can be difficult for you. So that’s why today I collected some design tools for UI and UX designers. These tools help you to create amazing designs save your time and make your life easier.
Below are best design tools for UI and UX designers.
You May Also Like: 15 Excellent UI Design Animations For Inspiration
01. Adobe XD
It is an all in one user experience platform. It aids in designing websites, mobile apps, and more. Make your website attractive with just a single click. Change your design with ease. You can also use time-saving features like repeat grid and fidelity artboards to create everything from wireframes to fully functional prototypes within minutes.

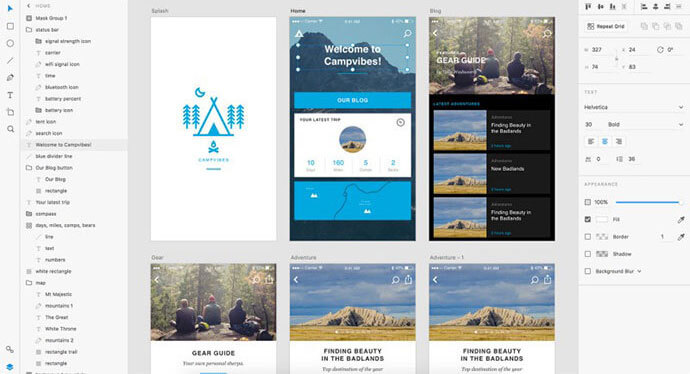
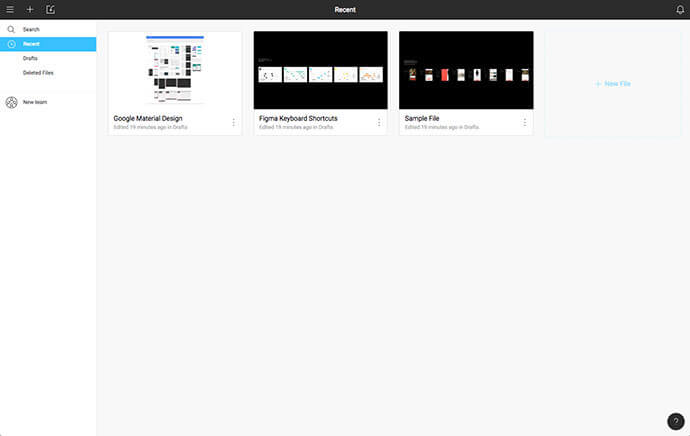
02. Figma
As web designers and web workers, you probably heard about Sketch. So Figma is basically like Sketch. With one big difference. Figma runs in your browser and lets you collaborate with your colleagues in real-time.

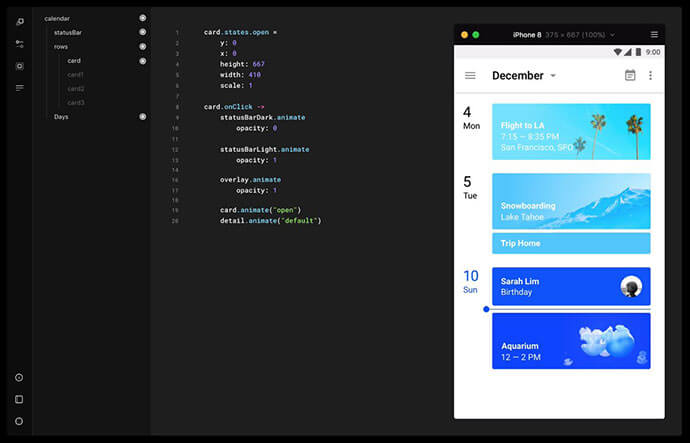
03. Framer
If you are familiar with JavaScript or a similar language, Framer is ideal for prototyping high fidelity animations or complex interactions for desktop or mobile apps.

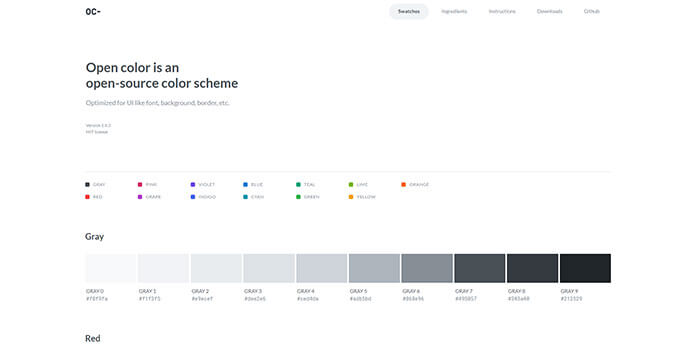
04. Open color
Open color is an open-source color scheme optimized for UI like font, background, border, etc.

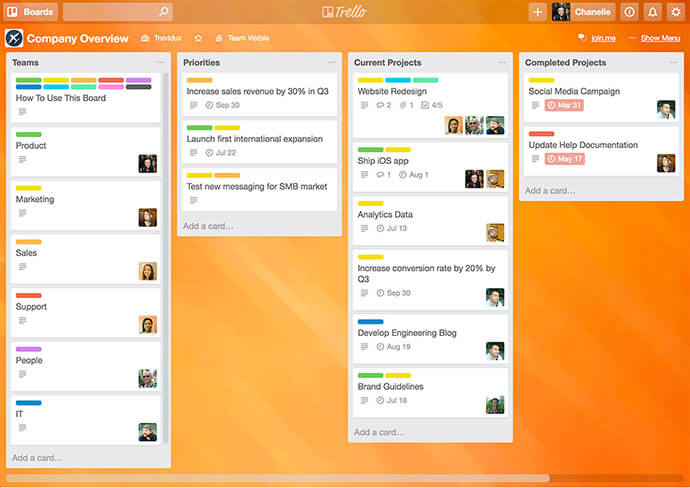
05. Trello
It is a collaboration tool that organizes your projects into card and boards. In one glance, you can see what`s being worked on, who`s working on it, and which members and files are associated with each task.

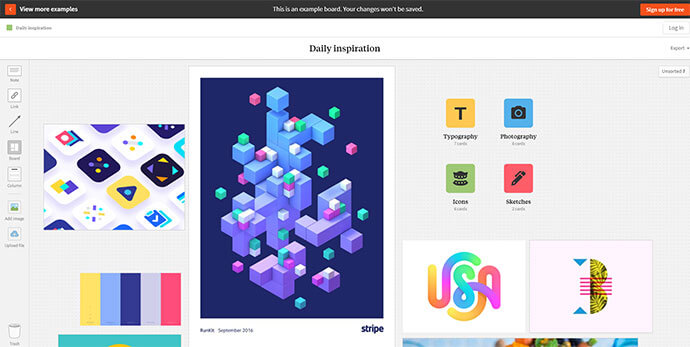
06. Milanote
When you find something inspiring online Milanote is the perfect place to put it. Save images, links and videos from around the web. Write notes about how you could use them, organize them into beautiful visual boards and share them with your team.

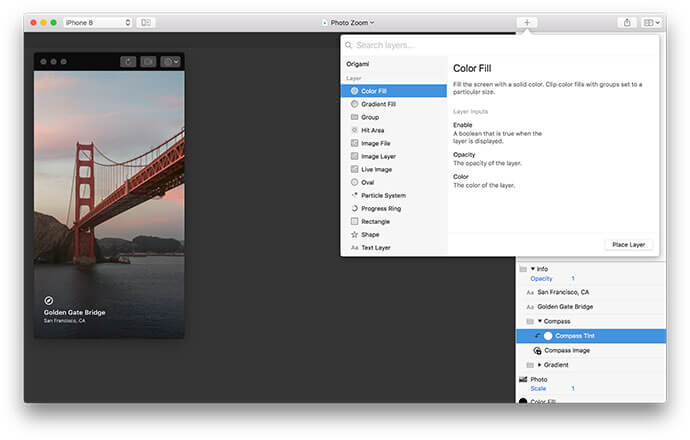
07. Origami
Explore, iterate, and test your ideas. A new tool for designing modern interfaces, built and used by designers at Facebook.

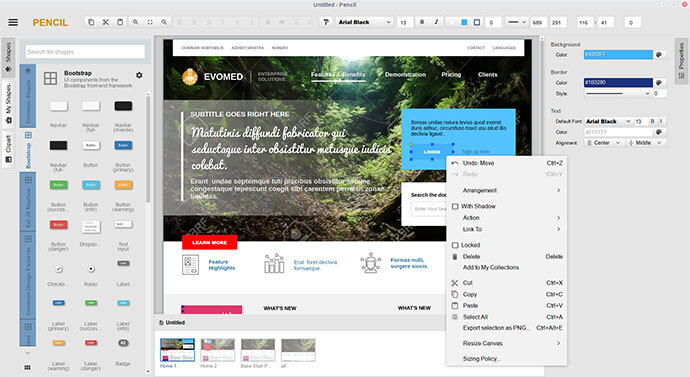
08. Pencil
The Pencil Project`s unique mission is to build a free and opensource tool for making diagrams and GUI prototyping that everyone can use.

09. Discover.typography
It is a new way to experience type, an environment that makes it easy to identify typefaces, see them up close, and get to know their many subtleties.

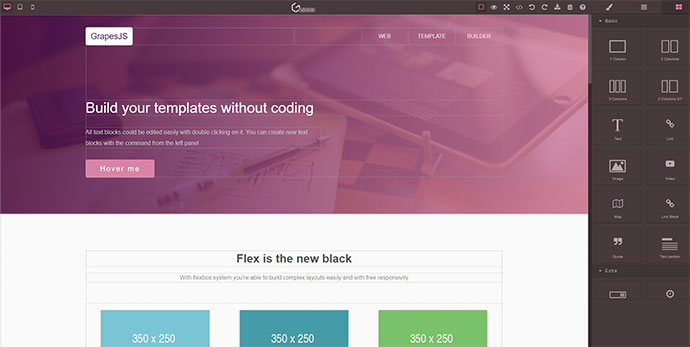
10. GrapesJS
It is a free and open source Web Builder Framework which helps to build HTML templates, faster and easier, to be delivered to sites, newsletters or mobile apps. Mainly, GrapesJS was designed to be used inside a CMS to speed up the creation of dynamic templates.